| Wielkie dzięki [/b]Mili[b]!!!Zajmę się tym jak wyzdrowieję, bo mam wirusa lub wyrostek. |
|
| spróbuje |
|
Jeżeli chodzi o avki to możesz zrobić tak:

ten link wpisać pomiędzy to: [img][/img] czyli tak (tylko bez żadnych spacji): [img] http://img412.imageshack.us/img412/4632/aaaaaaaami2.jpg[/img] i ci wszystko wyjdzie |
|
| Nie, chodizło mi o zwykłe obrazki, to znaczy jak np. wklekjam avatara i skasuje ten kod to jest wtedy cos zle | |
Rozumiem, że chodzi ci o miniaturki, tak? Przy linku miniaturki nic nie kasujesz, wklejasz go takego jaki masz na stronce. Nic w nim nie zmieniasz Caroline, ciesze się, że pomogłam |
|||
| Dzięki wielkie Mili właśnie zawsze zastanawiałam się, który link skopiować, żeby była miniaturka... |
|
| Ja już wczesniej umiałam to |
|
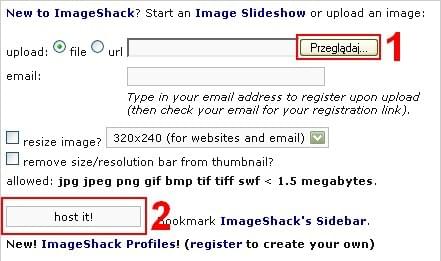
| Postanowiłam zrobić wam instrukcję obsługi strony www.imageshack.us 1.) Jak wgrać na serwer zdjęcie z dysku. Wchodzimy na wyżej wymienioną stronę. Klikamy na "Przeglądaj" i wybieramy zdjęcie, które chcemy załadować. Klikamy "Host it". 
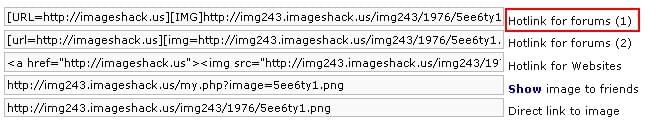
A.) Jeśli zdjęcie było małe widzimy takie coś: 
Kopiujemy więc link, obok napisu "Hotlink for forums (1)". Uwaga! Prośba. Gdy wkleicie cały ten link:
po kilknieciu na zdjęcie przejdziemy na stronę ImageShack. Dlatego, jeśli możecie usuwajcie z tego kodu część:
wklejajcie poprostu:
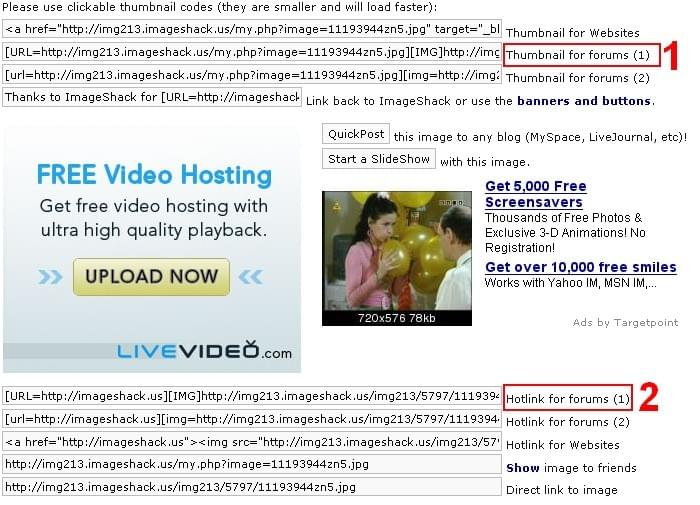
B.) Jeśli zdjęcie było większe zobaczymy: 
Aby na forum pojawiła się miniaturka z odnośnikiem do dużego zdjęcia kopiujemy link obok napisu "Thumbnail for forums (1)".
Przy tym linku nie majstrujemy! Jeśli natomiast chcemy, aby na forum pokazało się zdjęcie w pełnych rozmiarach kopiujemy link obok napisu "Hotlink for forums (1)". W tym wypadku pojawi nam się odnośnik do strony ImageShack (czyli po kliknięciu na to zdjęcie przeniesiemy się na tę stronę). Jest to nie potrzebne, także możecie z tego linku :
usunąć:
wklejajcie poprostu:
2.) Bezpośredni link do zdjęcia. Jest to przydatne np. gdy chcemy wstawić jakiś obrazek do avatara. Wchodzimy na stronę www.imageshack.us. Umiemy już ładować zdjęcie, więc nie tłumaczę co i jak Gdy zdjęcie nam się załaduje kopiujemy link obok napisu "Direct link to image". Jest to ostatni z wygenerowanych linków Wygląda on tak: http://img412.imageshack.us/img412/7048/sosmivida1fi5.png 3.) Co zrobić, gdy mam tylko link do zdjęcia?! Spokojnie http://img412.imageshack.us/img412/7048/sosmivida1fi5.png wystarczy przed i za linkiem dodać [img] [/img] [img]linkdozdjęcia[/img] W praktyce wygląda to tak:
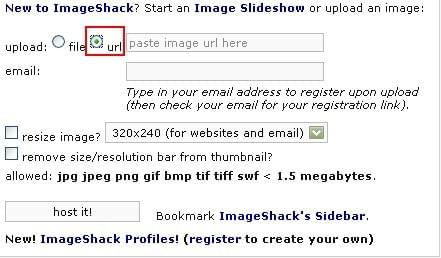
Pomiędzy linkiem, a znacznikami [img] i [/img] nie może wystąpić spacja! 4.) A jeśli zdjęcie jest zaduże, by wstawić je na forum? Macie link do zdjęcia, ale jest ono za duże, by je wstawić na forum? Wchodzimy na stronkę www.imageshack.us 
Tak jak na zdjęciu, klikamy w ten punkcik przy "URL", a następnie link który mamy wklejamy w pole obok (tak gdzie pisze "past image url here") Zdjęcie było zaduże, więc chodzi nam o miniaturkę. Kopiujemy link obok napisu "Thumbnail for forums (1)" i wklejamy na forum Mam nadzieję, że wszystko jasne |
|||||||||||||||||||||